Featured Posts
Cara Membuat Next Page Pada Posting Blog
Navigasi Nomor Halaman pada sebuah website atau blog merupakan menu yang sanagat penting di karenakan Navigasi Nomor Halaman itu akan menunjukan berapa index atau halaman yang berisi artikel yang ada pada suatu website atau blog tersebut. Pada Blogger kita dapat mengatur berapa posting artikel yang akan di tampilkan pada setiap halaman, setelah jumlah posting artikel melebihi halaman yang di tampilkan maka kita akan melihat menu navigasi "Posting Lama" dan "Posting Lebih Baru" yang biasanya di tampikan pada bagian bawah posting artikel setiap halaman. Blogger memang menyediakan menu navigasi "Posting Lama" dan "Posting Lebih Baru" untuk melihat halaman-halaman yang berisi posting artikel tetapi Blogger tidak menyediakan penomoran berapa jumlah halaman yang berisi posting artikel yang ada pada blog kita.
Navigasi Nomor Halaman pada blogger sangatlah penting selain mengetahui jumlah halaman yang berisi posting artikel, kita juga dapat melompat dari satu halaman ke halaman lain atau membuka pada halaman tertentu pada blog. Selain itu Navigasi Nomor Halaman juga dapat membuat blog anda terlihat lebih menarik karena anda dapat membuat fariasi yang berbeda. Berikut adalah tutorial tentang cara untuk menambahkan halaman bernomor navigasi menggunakan Javascript untuk Blogger.

Demikian tutorial dari saya mengenai Cara Menambahkan Navigasi Nomor Halaman yang Menarik pada Blogger.
Semoga bermanfaat ^_^
Sumber : http://berbagi-tips-tutorial.blogspot.com/
Navigasi Nomor Halaman pada blogger sangatlah penting selain mengetahui jumlah halaman yang berisi posting artikel, kita juga dapat melompat dari satu halaman ke halaman lain atau membuka pada halaman tertentu pada blog. Selain itu Navigasi Nomor Halaman juga dapat membuat blog anda terlihat lebih menarik karena anda dapat membuat fariasi yang berbeda. Berikut adalah tutorial tentang cara untuk menambahkan halaman bernomor navigasi menggunakan Javascript untuk Blogger.

Cara Menambahkan Navigasi Nomor Halaman pada Blogger:
- Buka Dashboard > Template> klik pada tombol Edit HTML
- Klik di manapun dalam area kode HTML dan tekan tombol CTRL + F untuk membuka kotak pencarian Blogger
- Kemudian cari Kode ]]></b:skin>
- Selanjutnya pilih model Navigasi Nomor Halaman yang anda inginkan dan masukan Kode tersebut di atas kode ]]></b:skin>
- Style 1
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 3px 7px;margin-right:5px;background:#E9E9E9;color: #888;border:1px solid #E9E9E9;}
.displaypageNum a:hover,.showpage a:hover,.pagecurrent{background:#CECECE;text-decoration:none;color: #000;}
.showpageOf{display:none!important}
#blog-pager .showpage, #blog-pager .pagecurrent{font-weight:bold;color: #888;}
#blog-pager .pages{border:none;} - Style 2
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 5px 10px;margin-right:5px; color: #F4F4F4; background-color:#404042;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#EC8D04;text-decoration:none;color: #fff;}
#blog-pager .showpage, #blog-pager, .pagecurrent{font-weight:bold;color: #000;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);} - Style 3
#blog-pager{clear:both;margin:30px auto; padding: 7px; text-align:center;font-size: 11px;background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #000000),color-stop(1, #292929));background-image: -o-linear-gradient(top, #000000 0%, #292929 100%);background-image: -moz-linear-gradient(top, #000000 0%, #292929 100%);background-image: -webkit-linear-gradient(top, #000000 0%, #292929 100%);background-image: -ms-linear-gradient(top, #000000 0%, #292929 100%);background-image: linear-gradient(to top, #000000 0%, #292929 100%); padding: 6px;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 3px 10px;margin-right:5px; color: #fff;}
.displaypageNum a:hover,.showpage a:hover,.pagecurrent{background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #59A2CF),color-stop(1, #D9EAFF));background-image: -o-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -moz-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -webkit-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -ms-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: linear-gradient(to top, #59A2CF 0%, #D9EAFF 100%);text-decoration: none;color: #000;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;}
.showpageOf{display:none!important}.blog-pager-older-link, .home-link, .blog-pager-newer-link {background: transparent;}
a.blog-pager-older-link, a.home-link, a.blog-pager-newer-link {color: #fff;}
#blog-pager .pages{border:none;background: none;} - Style 4
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 14px;padding: 5px 12px;margin-right:5px; color: #666; background-color:#eee;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#359BED;text-decoration:none;color: #fff;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#359BED;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;} - Style 5
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 13px;padding: 5px 12px;margin-right:5px; color: #3E5801; background-color:#E0EDC1;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#FEF6DF;text-decoration:none;color: #E16800;}
#blog-pager .pagecurrent{font-weight:bold;color: #D25E71;background:#FFDEDF;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;} - Style 6
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 13px;padding: 5px 12px;margin-right:5px; color: #AD0B00; background-color:#FAB001;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#DB4920;text-decoration:none;color: #fff;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#DB4920;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;} - Style 7
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 12px;padding: 5px 12px;margin-right:5px; color: #222; background-color:#eee; border: 1px solid #EEEEEE;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#E5E5E5;text-decoration:none;color: #222;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#DB4920;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
Catatan: Jika Anda ingin menyembunyikan tombol "Halaman Pertama" dan "Halaman Terakhir" tambahkan baris ini di bawah kode CSS
.firstpage, .lastpage {display: none;}
-
- Selanjutnya cari kode </body> dan tambahkan script tepat di atasnya
<b:if cond='data:blog.pageType != "item"'>
Konfigurasi:
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
/*<![CDATA[*/
var perPage=7;
var numPages=6;
var firstText ='First';
var lastText ='Last';
var prevText ='« Previous';
var nextText ='Next »';
var urlactivepage=location.href;
var home_page="/";
/*]]>*/
</script>
<script src="http://helplogger.googlecode.com/svn/trunk/page-navigation2.js"/>
</b:if>
</b:if>
perPage: berapa banyak posting akan ditampilkan di setiap halaman (7). Nilai ini harus sama dengan jumlah posting di halaman utama. Jika tidak, tambahkan jumlah yang sama dengan pergi ke "Setelan"> "Pos dan komentar" dan ketik jumlah pada "Tampilkan sebanyak mungkin" halaman, kemudian klik pada "Simpan Setelan" tombol.
numPage: berapa banyak halaman yang akan ditampilkan dalam navigasi halaman (6)
Untuk menggantikan teks ‘First’, ‘Last’, “« Previous” dan “Next »” teks, cukup ketik sendiri dalam tanda kutip.
Secara default, Blogger akan menampilkan 20 posting pada halaman label. Untuk membuat widget ini muncul pada halaman label, kita harus mengurangi ini ke nilai yang kami berikan untuk variabel perpage. - Selanjutnya cari setiap potongan kode berikut
expr:href='data:label.url'
- Ganti kode di atas dengan
expr:href='data:label.url + "?&max-results=7"'
Angka 7 adalah jumlah posting yang akan ditampilkan per halaman. - Terakhir Simpan Template
Demikian tutorial dari saya mengenai Cara Menambahkan Navigasi Nomor Halaman yang Menarik pada Blogger.
Semoga bermanfaat ^_^
Sumber : http://berbagi-tips-tutorial.blogspot.com/
Cara Memperbaiki Printer Canon IP2770 Yang Error 5B00

Cara Memperbaiki ( Reset ) Canon IP2770 Error 5B00
Sebelumnya sobat harus sudah memiliki resetter Canon IP2770. Jika belum punya coba Download Resetter canon iP2770 v1074 yang banyak tersebar di internet atau sobat bisa mendownloadnya disini secara gratis. Untuk mereset printer canon IP2770, printer harus dalam keadaan service mode terlebih dahulu.
Masuk ke Service Mode iP2770 :
- Printer dalam keadaan mati dan kabel listrik terpasang.
- Tekan tombol RESUME 2 detik.kemudian tekan tombol POWER sampai lampu hijau nyala (saat menekan tombol POWER, ...tombol RESUME jgn dilepas dulu)
- Kemudian lepas tombol RESUME, tapi jangan lepas tombol POWER.
- Sambil tombol POWER masih tertekan, tekan tombol RESUME 5 kali. Led akan menyala bergantian orange hijau dengan nyala terakhir orange. (jangan sampai keliru 4x karena printer akan mati total, tapi sifatnya sementara juga) Kemudian ...
- Lepaskan kedua tombol bersamaan.
- Led akan blink sebentar kemudian akan nyala HIJAU.
- Komputer akan mendeteksi device baru, abaikan saja .....
- Keadaan ini menunjukkan printer iP2770 dalam keadaan SERVICE MODE dan siap direset.
Kemudian jalankan Resetter iP2770 v1074 nya:
- Exctract File Resetter iP2770.
- Siapkan 2 kertas di printer (ini untuk print pada waktu proses reset).
- Jalankan program Resetter iP2770

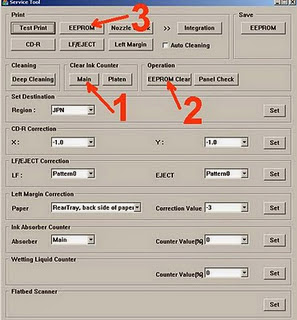
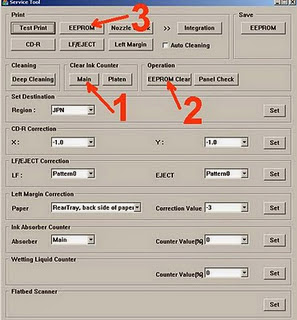
4. Klik "MAIN", maka printer akan berproses, kemudian iP2770 akan print satu halaman dengan tulisan " D=000.0 "

5. Klik " EEPROM Clear ".
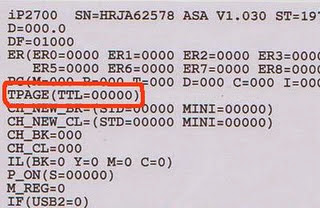
6. Kemudian klik " EEPROM ", dan printer akan print hasil Resetter iP2770. Salah satu barisnya tulisannya sbb:
"TPAGE(TTL=00000)"

7. Matikan Printer dengan menekan tombol POWER.
8. Selesai...
Cara Memperbaiki Canon IP2770 Error : 006
Masalah ini merupakan masalah yang sangat jarang pada printer canon. Hampir semua website atau blog jarang membahas masalah ini. Karena itu ketika masalah ini terjadi pada lughot kami sempat bingung cara mengatasinya. Dan setelah melakukan sedikit improvisasi akhirnya masalah beres juga. Dan tips spesial ini khusus buat sobat lughot.
Caranya gampang banget..
- Uninstal sofware canon IP2770 yang telah sobat install di computer/laptopsobat
- kemudian instal lagi.lakukan reset seperti cara yang di atlakukan print seperti biasa.jika tidak bisa juga dan masih eror seperti gambar dibawah ini

tekan tombol resume (orange) pada printer dan tahan kira2 15 menit
hingga cartridge bergerak dan langsung lepaskan.
Selamat mencoba
Widget Artikel terbaru dengan Navigasi Next dan Previous
Widget Artikel terbaru dengan Navigasi Next dan Previous. Baiklah pada kesempatan ini seocips.com akan membagikan tutorial bagaimana cara membuat dan memasang widget artikel terbaru dengan tobol next dan previous. Kode ini saya dapatkan dari blognya maskolins, karena saya ingin menggunakan widget ini di salah satu blog saya maka saya menyimpannya juga diblog ini. Tampilan widget ini kira-kira seperti ini:

Untuk anda yang tertarik ingin memasang Widget Artikel terbaru dengan Navigasi Next dan Previous di blog anda silahkan ikuti tutorial berikut ini.
Login ke blogger dengan akun Anda
Setelah itu pilih blog yang ingin anda tambahkan widget ini.
Masuk ke template >> Edit HTML, kemudian centang expand widget templates
Untuk berjaga-jaga agar tidak terjadi kesalahan dalam pengeditan nantinya, backup dulu template anda.
Setelah semua langkah diatas anda lakukan, letakkan kode berikut ini diatas kode ]]></b:skin> :
Selanjutnya masih pada posisi Edit HTML, masukkan kode berikut ini diatas kode </head> :
var numfeed = 5; >> Jumlah Artikel terbaru yang ditampilkan pada widget
var urlblog = "http://www.seocips.com/"; >> ganti dengan URL blog Anda
var charac = 100; >> Jumlah karakter atau huruf pada setiap post.
Setelah itu save templates, kemudian menuju ke layout pilih kotak yang akan ditambahkan widget ini. Klik add gadget >> HTML/Javascript masukkan kode berikut ini kedalamnya :

Untuk anda yang tertarik ingin memasang Widget Artikel terbaru dengan Navigasi Next dan Previous di blog anda silahkan ikuti tutorial berikut ini.
Login ke blogger dengan akun Anda
Setelah itu pilih blog yang ingin anda tambahkan widget ini.
Masuk ke template >> Edit HTML, kemudian centang expand widget templates
Untuk berjaga-jaga agar tidak terjadi kesalahan dalam pengeditan nantinya, backup dulu template anda.
Setelah semua langkah diatas anda lakukan, letakkan kode berikut ini diatas kode ]]></b:skin> :
#mas-terbaru{border:1px solid #585858;width:100%;margin:0 auto}#terbaru{margin:0px}.mas-elemen{border:1px solid #ccc;margin:5px 0;padding:5px;height:79px}.mas-elemen img{background:#999;padding:4px;float:left;height:70px;margin-right:8px;width:70px}.mas-elemen h6,.mas-elemen h6 a{font-size:12px!important;font-weight:700!important;margin:0;color:#111} .mas-elemen:hover{background-color:#c3c3c3} .mas-elemen p{font:14px PT Sans Narrow;text-align:justify;color:#555;line-height:14px;margin:5px 0}#mas-loading{color:#888;font-family:Tahoma;font-size:100px;letter-spacing:-10px;text-align:center;text-shadow:-5px 0 1px #444;background:#141414 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhOvbVCh_C9d3MVsIa8rnaa7pekvwzmDd0VBgfz_UTlh3vOqIcG8JgpqiA2_4V7YLTdI27mBQWKjjeXafEeWMvmiqhDQK1vqTIHQO0-rTi4nIesQiPAG_BN946bguHr-B6SsrwcoxArs3Q/s1600/loading.gif) no-repeat 50% 50%;height:470px;border:1px solid #c3c3c3}#mas-navigasifeed{border:1px solid #c3c3c3;color:#bbb;font-family:Verdana;font-size:12px;text-align:center;margin:0px}#mas-navigasifeed:hover{background-color:#c3c3c3}#mas-navigasifeed a{color:#141414!important;font-family:Tahoma!important;font-size:12px!important;font-weight:400!important;display:block;padding:5px 10px}#mas-navigasifeed span{padding:5px 10px}#mas-navigasifeed .next{float:right}#mas-navigasifeed .previous{float:left}#mas-navigasifeed .home{text-align:center}#mas-navigasifeed a:hover,#mas-navigasifeed span.noactived{color:transparant!important}Perhatikan tulisan warna biru diatas, itu adalah lebar dan tinggi thumbnail image.
Selanjutnya masih pada posisi Edit HTML, masukkan kode berikut ini diatas kode </head> :
<script type='text/javascript'>Keterangan :
//<![CDATA[
var numfeed = 5;var startfeed = 0;var urlblog = "http://www.seocips.com/";var charac = 100;
var urlprevious, urlnext;function maskolisfeed(johny,banget){var showfeed = johny.split("<"); (var i=0;i<showfeed.length;i++){if(showfeed[i].indexOf(">")!=-1){showfeed[i] = showfeed[i].substring(showfeed[i].indexOf(">")+1,showfeed[i].length);}}showfeed = showfeed.join("");showfeed = showfeed.substring(0,banget-1);return showfeed;}function showterbaru(json) {var entry, posttitle, posturl, postimg, postcontent;var showblogfeed = ""; urlprevious = "";urlnext = "";for (var k = 0; k < json.feed.link.length; k++) {if (json.feed.link[k].rel == 'previous') {urlprevious = json.feed.link[k].href;}if(json.feed.link[k].rel == 'next') {urlnext = json.feed.link[k].href;}}for (var i = 0; i < numfeed; i++) {if (i == json.feed.entry.length) { break; }entry = json.feed.entry[i];posttitle = entry.title.$t;for (var k =0;k < entry.link.length; k++) {if (entry.link[k].rel == 'alternate') {posturl = entry.link[k].href; break;}}if ("content" in entry) {postcontent = entry.content.$t;} else if ("summary" in entry) { postcontent = entry.summary.$t;} else {postcontent = "";}if ("media$thumbnail" in entry) { postimg = entry.media$thumbnail.url;} else {postimg = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisgHoG68cVGFYux5tu8p2cqZmuO7lq99O5FbXj0RImJF4grBdz7Vo6n_4SWBMV9Dz-VABmb2Yz4OG4tEaBKOSl62LD0hHMkZ_t3KqUqU9KDxNQo1B71VrROkOar3tzCM5glqZ0rmz9CLk/s1600/no+image.jpg";} showblogfeed += "<div class='mas-elemen'>";showblogfeed += "<a href='" + posturl + "' target='_blank'><img src='" + postimg + "' /></a>";showblogfeed += "<h6><a href='" + posturl + "'>" + posttitle + "</a></h6>";showblogfeed += "<p>" + maskolisfeed (postcontent,charac) + "...</p>";showblogfeed +="</div>";} document.getElementById("terbaru").innerHTML = showblogfeed;showblogfeed = ""; if(urlprevious) {showblogfeed += "<a href='javascript:navigasifeed(-1);' class='previous'>◄ Previous</a>";} else { showblogfeed += "<span class='noactived previous'>◄ Previous</span>";}if(urlnext) {showblogfeed += "<a href='javascript:navigasifeed(1);' class='next'>Next ►</a>";} else {
showblogfeed += "<span class='noactived next'>Next ►</span>";}
showblogfeed += "<a href='javascript:navigasifeed(0);' class='home'>Home</a>";document.getElementById("mas-navigasifeed").innerHTML = showblogfeed;}function navigasifeed(url){var p, parameter;if(url==-1) {p = urlprevious.indexOf("?");parameter = urlprevious.substring(p);} else if (url==1) {p = urlnext.indexOf("?");parameter = urlnext.substring(p);} else {parameter = "?start-index=1&max-results=" + numfeed + "&orderby=published&alt=json-in-script"}parameter += "&callback=showterbaru"; incluirscript(parameter);}function incluirscript(parameter) {if(startfeed==1) {removerscript();}
document.getElementById("terbaru").innerHTML = "<div id='mas-loading'></div>"; document.getElementById("mas-navigasifeed").innerHTML = "";var archievefeed = urlblog + "/feeds/posts/default"+ parameter;var terbaru =document.createElement('script');terbaru.setAttribute('type', 'text/javascript'); terbaru.setAttribute('src', archievefeed);
terbaru.setAttribute('id', 'MASLABEL');document.getElementsByTagName('head' [0].appendChild(terbaru);startfeed = 1;}function removerscript() {var elemen = document.getElementById("MASLABEL");var parent = elemen.parentNode;
parent.removeChild(elemen);}onload=function() { navigasifeed(0); }
//]]>
</script>
var numfeed = 5; >> Jumlah Artikel terbaru yang ditampilkan pada widget
var urlblog = "http://www.seocips.com/"; >> ganti dengan URL blog Anda
var charac = 100; >> Jumlah karakter atau huruf pada setiap post.
Setelah itu save templates, kemudian menuju ke layout pilih kotak yang akan ditambahkan widget ini. Klik add gadget >> HTML/Javascript masukkan kode berikut ini kedalamnya :
<div id="terbaru"></div>Selesai. Selamat kini Widget Artikel terbaru dengan Navigasi Next dan Previous telah terpasang di template blogger anda.
<div id="mas-navigasifeed"></div>
Membuat Animasi Hover dan Deskripsi Gambar POsting Blog
Cara Membuat Animasi Hover dan Deskripsi Pada Gambar diBlog. Ok sobat berikut ini seocips akan membagikan lagi tutorial tentang membuat atau menambahkan animasi pada gambar di blog Blogger Blogspot. Memang pada saat ini lagi populer-populernya template-template blog yang menggunakan efek-efek seperti ini. Efek gambar seperti ini juga dapat anda pasang dibagian homepage blog sobat.
Biasanya animasi seperti ini dipakai oleh blog untuk menggambarkan dan memberikan deskripsi pada barang atau produk yang di promosikan. Sebelumnya juga mengenai memberikan efek seperti ini pada gambar tapi sedikit berbeda, yaitu tentang membuat gambar dengan panel deskripsi efek slide.
Supaya kode di atas muncul di posting blog sobat » Silahkan buat Entri baru gunakan mode HTML kemudian masukan kode berikut ini kedalam halaman posting blog sobat.
Biasanya animasi seperti ini dipakai oleh blog untuk menggambarkan dan memberikan deskripsi pada barang atau produk yang di promosikan. Sebelumnya juga mengenai memberikan efek seperti ini pada gambar tapi sedikit berbeda, yaitu tentang membuat gambar dengan panel deskripsi efek slide.
Langsung saja tutorialnya saja ya..........
- Di blogger anda.
- Klik Template » Edit HTML
- Kemudian tekan Ctrl+F cari kode ]]></b:skin> atau </style>
- Lalu tambahkan script CSS berikut ini tepat diatas kode ]]></b:skin> atau </style>
.jm-mainpage {
padding: 30px 0;
max-width: 520px;
margin: 0 auto;
}
.jm-mainpage-box {
font-size: 13px;
line-height: 1.5em;
text-align: center;
}
.jm-mainpage-box > h3 {
text-transform: uppercase;
font-family: 'Open Sans Condensed', sans-serif;
}
.jm-item {
padding: 10px;
display: inline-block;
text-align: left;
}
.jm-item-wrapper {
position: relative;
padding: 7px;
background: #E8D7B6;
}
.jm-item-image {
position: relative;
overflow: hidden;
}
.jm-item-image img {
display: block;
}
.jm-item-title {
position: absolute;
left: -10px;
bottom: 17px;
background: #FF6B0E;
color: #FFFFFF;
font-size: 1.4em;
line-height: 1.5em;
font-weight: normal;
padding: 7px 9px 6px;
text-transform: uppercase;
font-family: 'Oswald', sans-serif;
}
.jm-item-overlay {
background: #000;
opacity: 0;
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
-webkit-transition: opacity 0.5s ease-in 0s;
-moz-transition: opacity 0.5s ease-in 0s;
-o-transition: opacity 0.5s ease-in 0s;
transition: opacity 0.5s ease-in 0s;
}
.jm-item-wrapper:hover .jm-item-overlay {
opacity: 0.3;
}
.jm-item-button {
height: 50px;
width: 50px;
text-align: center;
position: absolute;
left: 50%;
margin-left: -25px;
}
.jm-item-button a {
border-radius: 50%;
-webkit-border-radius: 50%;
background: #FF6B0E;
text-transform: uppercase;
font-family: 'Oswald', sans-serif;
color: #FFFFFF;
font-size: 1.2em;
line-height: 50px;
-webkit-transition: all 0.2s ease-in 0s;
-moz-transition: all 0.2s ease-in 0s;
-o-transition: all 0.2s ease-in 0s;
transition: all 0.2s ease-in 0s;
text-decoration: none !important;
display: block;
}
.jm-item-button a:hover {
background: #3b3b3b;
}
/** first **/
.first .jm-item-button {
-webkit-transition: all 0.5s ease-in 0.5s;
-moz-transition: all 0.5s ease-in 0.5s;
-o-transition: all 0.5s ease-in 0.5s;
transition: all 0.5s ease-in 0.5s;
top: -50px;
}
.first .jm-item-wrapper:hover .jm-item-button {
top: 20%;
}
/** second **/
.second {
overflow: hidden;
}
.second .jm-item-wrapper .jm-item-title {
-webkit-transition: all 0.2s ease-in 0s;
-moz-transition: all 0.2s ease-in 0s;
-o-transition: all 0.2s ease-in 0s;
transition: all 0.2s ease-in 0s;
}
.second .jm-item-wrapper:hover .jm-item-title {
left: -100%;
}
.second .jm-item-description {
position: absolute;
width: 100%;
height: 100%;
padding: 10px;
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
background: rgba(0,0,0,0.4);
color: #fff;
top: 100%;
-webkit-transition: all 0.5s ease-in 0s;
-moz-transition: all 0.5s ease-in 0s;
-o-transition: all 0.5s ease-in 0s;
transition: all 0.5s ease-in 0s;
}
.second .jm-item-wrapper:hover .jm-item-description {
top: 0;
}
Supaya kode di atas muncul di posting blog sobat » Silahkan buat Entri baru gunakan mode HTML kemudian masukan kode berikut ini kedalam halaman posting blog sobat.
<div class="jm-mainpage-box span6">Baiamana sob? apakah sobat berhasil Membuat Animasi Hover dan Deskripsi Pada Gambar diBlog sobat? nah sekian tutorial blog untuk saat ini, jangan lupa lihat tutorial blog terbaru lainnya dari seocips dan semoga bermanfaat.
<h5>
DEMO 2</h5>
<div class="jm-item second">
<div class="jm-item-wrapper">
<div class="jm-item-image">
<img alt="Cofee Capucino" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhT6SsLCAetj0rq-ZE5yP7cd52mUg2x0bkpu5P6dy6UzxTMTydINTwR6q6ZXXCRUojv5zWRAwFl6yzd5MH-5eFzrIUmnzC-TA0ldHWn18pFUx0ER_as795GWYp7RzczM4ksfFaTMUNbeP9X/s1600/seocips22.jpg" />
<br />
<div class="jm-item-description">
Lorem ipsum dolor sit amet.<br />
1. Lorem<br />
2. Ipsum<br />
3. Dolor
<br />
<div class="jm-item-button">
<a href="https://www.blogger.com/blogger.g?blogID=1917338828994767629#">View</a></div>
</div>
</div>
<div class="jm-item-title">
Cofee Capucino</div>
</div>
</div>
</div>
</div>
Komputer Mati Restart Sendiri
Komputer mati sendiri atau restart tanpa ada perintah restart dari pengguna menandakan bahwa komputer anda sedang mengalami masalah. Jika hal ini dibiarkan berlanjut maka dipastikan akan terjadi kerusakan yang lebih parah daripada itu kemungkinan akan komputer mati total.
 Penyebab Komputer Mati Restart Tanpa Peringatan
Penyebab Komputer Mati Restart Tanpa Peringatan
Silahkan dibaca informasi yang mungkin berguna tentang penyebab komputer yang sering mati atau restart sendiri :
1. Komputer Terlalu Panas atau Overheat
Sebagian perangkat komputer saat ini sudah dirancang untuk mematikan atau me-reboot secara otomatis jika komputer, prosesor, atau perangkat lain di komputer terlalu panas. Jika mendengar ada suara-suara yang tidak normal dari komputer Anda seperti mendenging tinggi, ini bisa menunjukkan kegagalan dalam komputer Anda.
Solusi Sementara :
Peratama-tama cobalah mulai dari kipas pada power supply dengan memeriksa bagian belakang komputer mati dan melihat apakah kipas angin bergerak dengan lancar.pastikan kipas bekerja (kipas prosesor dan kipas casing) dan / atau jika VGA menggunakan kipas, lalu silakan masuk ke BIOS dan pastikan BIOS tidak melaporkan kesalahan apapun. Perhatikan juga letak dari aluminium pendingin sebab jika posisinya tidak tepat, maka walaupun ada kipas, proses pendinginan akan tetap ada masalah.Pengguna dapat juga dapat menentukan seberapa panas komputer dengan onboard sensor termal. Jika komputer Anda dilengkapi dengan sensor ini, pastikan CPU anda tidak aktif overheat.
2. Kerusakan Yang Terjadi Pada Hardware
Setiap kegagalan komponen perangkat keras komputer Anda dapat menyebabkan komputer Anda untuk secara tak terduga mati tanpa peringatan. Jika Anda baru menambahkan perangkat keras baru, pastikan itu tidak menyebabkan masalah-masalah bagi komputer Anda. Sebelum mencoba untuk membuka perangkat keras, pastikan Anda tidak mengalami masalah karena konflik hardware dengan cara melihat Device Manager untuk mengecek kesalahan.
Jika masalah muncul ketika Anda baru saja memasang hardware baru ke dalam komputer, maka bisa dipastikan perangkat baru inilah penyebabnya. Jalankan komputer setelah membuka perangkat tadi dan amati apakah masalah anda selesai atau tidak.
3. Virus Pada Komputer
Beberapa kasus ada virus yang dirancang untuk mematikan komputer. Jika komputer anda mati sendiri ketika menjalankan program tertentu pada waktu tertentu, misalnya komputer hanya langsung mati jika anda menjalankan Program Word maka itulah tandanya bahwa program tersebut terserang atau terinfeksi virus.
Jika Anda yakin komputer Anda mungkin terinfeksi dengan sebuah virus atau tidak yakin apakah komputer Anda terinfeksi virus, pastikan Anda melakukan scan dengan anti virus terbaru. 4. Permasalahan Pada Sistem Operasi
Jika anda sudah membaca penjelasan diatas namun komputer anda masih mati sendiri, kemungkinan komputer anda mengalami masalah sistem operasi Microsoft Windows yang sulit dijelaskan. Untuk membantu memastikan bahwa hal ini terjadi

Silahkan dibaca informasi yang mungkin berguna tentang penyebab komputer yang sering mati atau restart sendiri :
1. Komputer Terlalu Panas atau Overheat
Sebagian perangkat komputer saat ini sudah dirancang untuk mematikan atau me-reboot secara otomatis jika komputer, prosesor, atau perangkat lain di komputer terlalu panas. Jika mendengar ada suara-suara yang tidak normal dari komputer Anda seperti mendenging tinggi, ini bisa menunjukkan kegagalan dalam komputer Anda.
Solusi Sementara :
Peratama-tama cobalah mulai dari kipas pada power supply dengan memeriksa bagian belakang komputer mati dan melihat apakah kipas angin bergerak dengan lancar.pastikan kipas bekerja (kipas prosesor dan kipas casing) dan / atau jika VGA menggunakan kipas, lalu silakan masuk ke BIOS dan pastikan BIOS tidak melaporkan kesalahan apapun. Perhatikan juga letak dari aluminium pendingin sebab jika posisinya tidak tepat, maka walaupun ada kipas, proses pendinginan akan tetap ada masalah.Pengguna dapat juga dapat menentukan seberapa panas komputer dengan onboard sensor termal. Jika komputer Anda dilengkapi dengan sensor ini, pastikan CPU anda tidak aktif overheat.
2. Kerusakan Yang Terjadi Pada Hardware
Setiap kegagalan komponen perangkat keras komputer Anda dapat menyebabkan komputer Anda untuk secara tak terduga mati tanpa peringatan. Jika Anda baru menambahkan perangkat keras baru, pastikan itu tidak menyebabkan masalah-masalah bagi komputer Anda. Sebelum mencoba untuk membuka perangkat keras, pastikan Anda tidak mengalami masalah karena konflik hardware dengan cara melihat Device Manager untuk mengecek kesalahan.
Jika masalah muncul ketika Anda baru saja memasang hardware baru ke dalam komputer, maka bisa dipastikan perangkat baru inilah penyebabnya. Jalankan komputer setelah membuka perangkat tadi dan amati apakah masalah anda selesai atau tidak.
3. Virus Pada Komputer
Beberapa kasus ada virus yang dirancang untuk mematikan komputer. Jika komputer anda mati sendiri ketika menjalankan program tertentu pada waktu tertentu, misalnya komputer hanya langsung mati jika anda menjalankan Program Word maka itulah tandanya bahwa program tersebut terserang atau terinfeksi virus.
Jika Anda yakin komputer Anda mungkin terinfeksi dengan sebuah virus atau tidak yakin apakah komputer Anda terinfeksi virus, pastikan Anda melakukan scan dengan anti virus terbaru. 4. Permasalahan Pada Sistem Operasi
Jika anda sudah membaca penjelasan diatas namun komputer anda masih mati sendiri, kemungkinan komputer anda mengalami masalah sistem operasi Microsoft Windows yang sulit dijelaskan. Untuk membantu memastikan bahwa hal ini terjadi
Masalah Printer dan Solusinya
Seperti
yang anda ketahui sebagian besar masyarakat di Indonesia bahkan di
dunia sudah banyak menggunakan perangkat komputer dan pastinya
memerlukan printer sebagai alat cetak.
Printer pada masyarakat umum sering dikenal sebagai alat untuk mengeluarkan tulisan maupun gambar, dan sebagainya.
 Berikut ini beberapa penjelasan mengenai masalah-masalah umum yang
sering terjadi para printer,khususnya printer HP Deskjet D1360 :
Berikut ini beberapa penjelasan mengenai masalah-masalah umum yang
sering terjadi para printer,khususnya printer HP Deskjet D1360 :
1. Hasil cetakan bergaris atau keluar namun warnanya pudar
Kemungkinan penyebabnya:
Kemungkinan Penyebabnya :
Kemungkinan Penyebabnya :
Solusinya :
4. Setelah dipasang cartridge baru ada peringatan bahwa cartridge yang terpasang tidak asli.
Kemungkinan penyebabnya:
Kemungkinan penyebabnya:
Printer pada masyarakat umum sering dikenal sebagai alat untuk mengeluarkan tulisan maupun gambar, dan sebagainya.

1. Hasil cetakan bergaris atau keluar namun warnanya pudar
Kemungkinan penyebabnya:
- Ada gelembung udara dalam cartridge (kemungkinan bisa disebabkan saat penyuntikan/pengisian ulang cartridge)
- Print head kemungkinan tersumbat oleh tinta yang kering (bisa disebabkan karena jarang dipergunakan)
- Print head rusak/tergores/posisi berubah karena kerusakan fisik
- salah dalam pemasangan cartridge
- Ada yang kehabisan tinta untuk warna tertentu atau semuanya
- Salah settingan pada komputernya
- Bersihkan dengan cara melakukan head cleaning selama 2-4 kali untuk mengeluarkan gelembung udara yang ada di dalam cartridge (baca manual printer sesuai dengan printernya)
- Pasang kembali yakinkan secara benar catridenya, matikan dan hidupkan kembali untuk meyakinakan bahwa setatus cartridge telah berubah.
- Ganti cartridge yang lama/rusak
- Jaga benar jangan sampai membuka seal film bagian bawah walo keluaran bergaris atau tak keluar sama sekali
- Cek kembali yakinkan saat anda mencetak tidak dalam settingan kualitas cetakan draft atau super ekonomi
- Ganti print head lama atau yang rusak
Kemungkinan Penyebabnya :
- Banyak gelembung udara di dalam cartridge
- Printer dan uzur (tua) atau rusak atau tertutup bagian print head-nya
- Label berwarna (kuning) tak dibuang
- Bersihkan dengan cara melakukan head cleaning selama 2-4 kali untuk mengeluarkan gelembung udara yang ada di dalam cartridge (baca manual printer sesuai dengan printernya)
- Kocok cartridge beberapa kali (3-4) sebelum memasangnya
- Buang lebel kuning supaya udara bisa mengalir untuk mencetak secara normal
- Jaga benar jangan sampai membuka seal film bagian bawah walau keluaran bergaris atau tak keluar sama sekali.
Kemungkinan Penyebabnya :
- Cartridge tak terpasang dengan benar
- Menyentuh chip kecil pada cartridge dengan tangan atau juga chip tersebut kotor/basah (chip ini mudah rusak)
- Rusaknya sebagian jalur (rangkaian pada cartridge)
Solusinya :
- Pasang kembali yakinkan secara benar catridenya, matikan dan hidupkan kembali untuk meyakinakan bahwa setatus cartridge telah berubah.
- Gunakan kain bersih dan kering untuk membersihkan chip bila chipnya memang kotor
- Cek jalur rangkaiannnya jika ada yang rusak
- Jika memang tak dimungkinkan tuk diperbaiki beli saja yang baru
4. Setelah dipasang cartridge baru ada peringatan bahwa cartridge yang terpasang tidak asli.
Kemungkinan penyebabnya:
- Pesan yang umum dari produsen untuk pengguna
- Pesan ini abaikan saja jika ada pertanyaan jawab saja “yes” atau lalukan sesuai permintaan, kasus ini tak mempengaruhi kualitas hasil cetakan dengan printer tersebut.
Kemungkinan penyebabnya:
- Hal ini bisa disebabkan karena sewaktu kita mengganti cartridge posisi printer dalam keadaan mati, sehingga memory printer masih tetap dalam keadaan sebelumnya “tinta habis”.
- Matikan dan hidup kan lagi printer, proses mencetak akan dilanjutkan kembali.
Cara Reset Printer Canon IP2770/IP 2700
Printer Canon IP 2770 / IP 2700 ataupun merk printer canon lainnya biasanya memerlukan resetter untuk mengembalikan pengaturannya keawal.
Printer canon memang dibuat seperti itu setiap beberapa penggunaan atau pemakaian dia memerlukan reset yang gunanya adalah untuk menghindari kerusakan pada cartridge printer canon tersebut.
 Namun bagi anda yang awam dengan yang namanya printer pasti kesulitan
untuk mereset printer canon, untuk lebih lengkap mengenai tutorial
reset printer canon IP2770 berikut ini :
Namun bagi anda yang awam dengan yang namanya printer pasti kesulitan
untuk mereset printer canon, untuk lebih lengkap mengenai tutorial
reset printer canon IP2770 berikut ini :

Printer canon memang dibuat seperti itu setiap beberapa penggunaan atau pemakaian dia memerlukan reset yang gunanya adalah untuk menghindari kerusakan pada cartridge printer canon tersebut.

- Pastikan bahwa Printer Canon IP 2770 / IP 2700 anda dalam keadaan off (Mati) Namun kabel power (listrik) terpasang.
- Tekan tombol RESUME selama kurang lebih 2 detik
- Setelah itu Anda tekan tombol POWER sampai lampu hijau nyala (saat menekan tombol POWER, tombol RESUME jangan dilepaskan dulu)
- Kemudian lepaskan tombol RESUME, namun jangan lepas tombol POWER.
- Sambil tombol POWER masih tertekan, tekan tombol RESUME 5 kali. Led akan menyala bergantian orange hijau dengan nyala terakhir orange. (jangan sampai keliru 4x karena printer akan mati total, tapi sifatnya sementara juga)
- Lepaskan kedua tombol secara bersamaan.
- Led akan blink sebentar kemudian akan nyala HIJAU.
- Komputer akan mendeteksi device baru, abaikan saja
- Keadaan ini menunjukkan printer IP 2770 dalam keadaan SERVICE MODE dan siap direset.

- Download Software Resetter Canon IP 2770 / IP 2700 [DOWNLOAD]
- Exctract Software Resetter iP2770 yang Anda download.
- Siapkan 2 kertas di printer (ini untuk print pada waktu proses reset).
- Jalankan Aplikasi / Software Resetter Printer Canon IP 2770 / IP 2700
- Klik “MAIN”, maka printer akan berproses, kemudian iP2770 akan print satu halaman dengan tulisan ” D=000.0 “
- Klik ” EEPROM Clear “.
- Kemudian klik ” EEPROM “, dan printer akan print hasil Resetter iP2770. Salah satu barisnya tulisannya sbb: “TPAGE(TTL=00000)”
- Setelah itu Matikan Printer dan hidupkan kembali.

Efek Hover Pada Gambar Dalam Blog
Selain
pada seluruh gambar yang terdapat dalam posting, efek gambar juga dapat
diterapkan pada salah satu gambar yang kita inginkan saja. Baik satu
gambar dalam posting, widget, ataupun template.
Banyak sekali berbagai efek gambar yang dapat diterapkan, namun saya hanya akan memberikan beberapa diantaranya saja khususnya efek jenis hover.
Perhatikan penjelasan kali ini ya. Untuk Menerapkan Berbagai Efek Hover Pada Gambar Dalam Blog ini caranya sangat sederhana. Pertama kita membuat script CSS untuk mengatur tampilan, lalu memberikan kode "class" pada HTML gambar tersebut.
Demo
2. Redup - Terang
Demo
3. Berputar.
4. Berputar dan membesar (zoom).
5. Membesar (Zoom)
6.Transformasi
7. Berpindah (moving)
Kode berwarna biru adalah kode yang tidak perlu disertakan jika meletakan kode CSS di bawah kode ]]></b:skin> yang terdapat dalam HTML template.
Kode berwarna merah adalah nama id yang bisa sobat ubah sesuai keinginan.
Banyak sekali berbagai efek gambar yang dapat diterapkan, namun saya hanya akan memberikan beberapa diantaranya saja khususnya efek jenis hover.
Perhatikan penjelasan kali ini ya. Untuk Menerapkan Berbagai Efek Hover Pada Gambar Dalam Blog ini caranya sangat sederhana. Pertama kita membuat script CSS untuk mengatur tampilan, lalu memberikan kode "class" pada HTML gambar tersebut.
- Jika kita menerapkan efek pada gambar yang terdapat dalam template, letakan kode CSS-nya pada bagian Edit HTML template tepatnya di atas kode ]]></b:skin>
- Jika kita menerapkan efek pada gambar yang terdapat dalam posting, kita bisa letakan kode CSS-nya sebelum memasukan kode HTML gambar ketika membuat posting dalam mode HTML. Atau bisa juga pada bagian Edit HTML template tepatnya di atas kode ]]></b:skin>
- Jika kita menerapkan efek pada gambar yang terdapat dalam widget, kita bisa letakan kode CSS-nya sebelum memasukan kode HTML. Atau bisa juga pada bagian Edit HTML template tepatnya di atas kode ]]></b:skin>
- Jika kita meletakan kode CSS-nya di atas kode ]]></b:skin> yang terdapat dalam HTML template, kita tidak perlu menyertakan kode <style> <style/>.
<style>
.img1:hover {
opacity:0.3;
filter:alpha(opacity=30); /* For IE8 and earlier */
}
</style>
.img1:hover {
opacity:0.3;
filter:alpha(opacity=30); /* For IE8 and earlier */
}
</style>
Demo
2. Redup - Terang
<style>
.img2 {
opacity:0.5;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=50);
-moz-opacity:0.5;
-khtml-opacity:0.5;
}
.img2:hover {
opacity:1.0;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);
-moz-opacity:1.0;
-khtml-opacity:1;
}
</style>
.img2 {
opacity:0.5;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=50);
-moz-opacity:0.5;
-khtml-opacity:0.5;
}
.img2:hover {
opacity:1.0;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=100);
-moz-opacity:1.0;
-khtml-opacity:1;
}
</style>
Demo
3. Berputar.
<style>
.img3{
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
}
.img3:hover {
-webkit-transform:rotate(360deg);
-moz-transform:rotate(360deg);
-o-transform:rotate(360deg);
-ms-transform:rotate(360deg);
transform:rotate(360deg);
}
</style>
.img3{
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
}
.img3:hover {
-webkit-transform:rotate(360deg);
-moz-transform:rotate(360deg);
-o-transform:rotate(360deg);
-ms-transform:rotate(360deg);
transform:rotate(360deg);
}
</style>
4. Berputar dan membesar (zoom).
<style>
.img4 {
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
}
.img4:hover {
-webkit-transform: scale(1.2) rotate(1080deg);
-moz-transform: scale(1.2) rotate(1080deg);
-o-transform: scale(1.2) rotate(1080deg);
-ms-transform: scale(1.2) rotate(1080deg);
transform: scale(1.2) rotate(1080deg);
}
</style>
.img4 {
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
}
.img4:hover {
-webkit-transform: scale(1.2) rotate(1080deg);
-moz-transform: scale(1.2) rotate(1080deg);
-o-transform: scale(1.2) rotate(1080deg);
-ms-transform: scale(1.2) rotate(1080deg);
transform: scale(1.2) rotate(1080deg);
}
</style>
5. Membesar (Zoom)
<style>
.img5 {
height:auto;
transition: all 0.5s;
-o-transition: all 0.5s;
-moz-transition: all 0.5s;
-webkit-transition: all 0.5s;
}
.img5:hover {
transition: all 0.3s;
-o-transition: all 0.3s;
-moz-transition: all 0.3s;
-webkit-transition: all 0.3s;
transform: scale(1.5);
-moz-transform: scale(1.5);
-o-transform: scale(1.5);
-webkit-transform: scale(1.5);
box-shadow: 2px 2px 6px rgba(0,0,0,0.5);
}
</style>
.img5 {
height:auto;
transition: all 0.5s;
-o-transition: all 0.5s;
-moz-transition: all 0.5s;
-webkit-transition: all 0.5s;
}
.img5:hover {
transition: all 0.3s;
-o-transition: all 0.3s;
-moz-transition: all 0.3s;
-webkit-transition: all 0.3s;
transform: scale(1.5);
-moz-transform: scale(1.5);
-o-transform: scale(1.5);
-webkit-transform: scale(1.5);
box-shadow: 2px 2px 6px rgba(0,0,0,0.5);
}
</style>
6.Transformasi
<style>
.img6 {
border-radius: 30px 0 30px 0;
-moz-border-radius: 30px 0 30px 0;
-webkit-border-radius: 30px 0 30px 0;
-o-border-radius: 30px 0 30px 0;
transition: all 0.5s;
-moz-transition: all 0.5s;
-webkit-transition: all 0.5s;
-o-transition: all 0.5s;
}
.img6:hover {
box-shadow: 1px 1px 10px 3px rgba(0,0,0,0.5);
border-radius:0;
-moz-border-radius:0;
-webkit-border-radius:0;
-o-border-radius:0;
}
</style>
.img6 {
border-radius: 30px 0 30px 0;
-moz-border-radius: 30px 0 30px 0;
-webkit-border-radius: 30px 0 30px 0;
-o-border-radius: 30px 0 30px 0;
transition: all 0.5s;
-moz-transition: all 0.5s;
-webkit-transition: all 0.5s;
-o-transition: all 0.5s;
}
.img6:hover {
box-shadow: 1px 1px 10px 3px rgba(0,0,0,0.5);
border-radius:0;
-moz-border-radius:0;
-webkit-border-radius:0;
-o-border-radius:0;
}
</style>
7. Berpindah (moving)
<style>
.img7 {
box-shadow: 0 3px 6px rgba(0,0,0,.25);
transform: rotate(+2deg);
-o-transform: rotate(+2deg);
-webkit-transform: rotate(+2deg);
-moz-transform: rotate(+2deg);
}
.img7:hover {
box-shadow: 0 3px 6px rgba(0,0,0,.5);
transform: rotate(-1deg);
-webkit-transform: rotate(-1deg);
-o-transform: rotate(-1deg);
-moz-transform: rotate(-1deg);
}
</style>
.img7 {
box-shadow: 0 3px 6px rgba(0,0,0,.25);
transform: rotate(+2deg);
-o-transform: rotate(+2deg);
-webkit-transform: rotate(+2deg);
-moz-transform: rotate(+2deg);
}
.img7:hover {
box-shadow: 0 3px 6px rgba(0,0,0,.5);
transform: rotate(-1deg);
-webkit-transform: rotate(-1deg);
-o-transform: rotate(-1deg);
-moz-transform: rotate(-1deg);
}
</style>
Kode berwarna biru adalah kode yang tidak perlu disertakan jika meletakan kode CSS di bawah kode ]]></b:skin> yang terdapat dalam HTML template.
Kode berwarna merah adalah nama id yang bisa sobat ubah sesuai keinginan.
- Silakan terapkan efek gambar ini dengan meletakan kode CSS dengan cara yang telah dijelaskan di bagian atas pada posting ini. Selanjutnya, letakan kode HTML seperti berikut ini di posisi yang akan digunakan untuk meletakan gambar, seperti posting, widget, atau template.
<img class="img7/nama id" src="URL GAMBAR"/>
Ubah kode berwarna merah dengan nama id yang digunakan.
Ubah kode berwarna merah dengan nama id yang digunakan.
Ubah kode berwarna biru dengan url sebuah gambar.
OK, selesai. semoga sobat sukses menerapkan efek-efek gambar ini. Dengan
cara ini maka sobat dapat memberikan efek yang berbeda pada
masing-masing gambar, seperti pada posting kali ini.
Jika sobat ingin memberikan efek yang sama pada semua gambar dalam posting, sobat bisa baca Memberikan Efek Zoom pada seluruh gambar dalam posting, kemudian merubah efeknya dengan yang sobat inginkan contohnya seperti efek gambar yang saya berikan pada posting kali ini.
Langganan:
Komentar (Atom)








