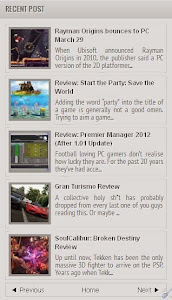
Widget Artikel terbaru dengan Navigasi Next dan Previous

Untuk anda yang tertarik ingin memasang Widget Artikel terbaru dengan Navigasi Next dan Previous di blog anda silahkan ikuti tutorial berikut ini.
Login ke blogger dengan akun Anda
Setelah itu pilih blog yang ingin anda tambahkan widget ini.
Masuk ke template >> Edit HTML, kemudian centang expand widget templates
Untuk berjaga-jaga agar tidak terjadi kesalahan dalam pengeditan nantinya, backup dulu template anda.
Setelah semua langkah diatas anda lakukan, letakkan kode berikut ini diatas kode ]]></b:skin> :
#mas-terbaru{border:1px solid #585858;width:100%;margin:0 auto}#terbaru{margin:0px}.mas-elemen{border:1px solid #ccc;margin:5px 0;padding:5px;height:79px}.mas-elemen img{background:#999;padding:4px;float:left;height:70px;margin-right:8px;width:70px}.mas-elemen h6,.mas-elemen h6 a{font-size:12px!important;font-weight:700!important;margin:0;color:#111} .mas-elemen:hover{background-color:#c3c3c3} .mas-elemen p{font:14px PT Sans Narrow;text-align:justify;color:#555;line-height:14px;margin:5px 0}#mas-loading{color:#888;font-family:Tahoma;font-size:100px;letter-spacing:-10px;text-align:center;text-shadow:-5px 0 1px #444;background:#141414 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhOvbVCh_C9d3MVsIa8rnaa7pekvwzmDd0VBgfz_UTlh3vOqIcG8JgpqiA2_4V7YLTdI27mBQWKjjeXafEeWMvmiqhDQK1vqTIHQO0-rTi4nIesQiPAG_BN946bguHr-B6SsrwcoxArs3Q/s1600/loading.gif) no-repeat 50% 50%;height:470px;border:1px solid #c3c3c3}#mas-navigasifeed{border:1px solid #c3c3c3;color:#bbb;font-family:Verdana;font-size:12px;text-align:center;margin:0px}#mas-navigasifeed:hover{background-color:#c3c3c3}#mas-navigasifeed a{color:#141414!important;font-family:Tahoma!important;font-size:12px!important;font-weight:400!important;display:block;padding:5px 10px}#mas-navigasifeed span{padding:5px 10px}#mas-navigasifeed .next{float:right}#mas-navigasifeed .previous{float:left}#mas-navigasifeed .home{text-align:center}#mas-navigasifeed a:hover,#mas-navigasifeed span.noactived{color:transparant!important}Perhatikan tulisan warna biru diatas, itu adalah lebar dan tinggi thumbnail image.
Selanjutnya masih pada posisi Edit HTML, masukkan kode berikut ini diatas kode </head> :
<script type='text/javascript'>Keterangan :
//<![CDATA[
var numfeed = 5;var startfeed = 0;var urlblog = "http://www.seocips.com/";var charac = 100;
var urlprevious, urlnext;function maskolisfeed(johny,banget){var showfeed = johny.split("<"); (var i=0;i<showfeed.length;i++){if(showfeed[i].indexOf(">")!=-1){showfeed[i] = showfeed[i].substring(showfeed[i].indexOf(">")+1,showfeed[i].length);}}showfeed = showfeed.join("");showfeed = showfeed.substring(0,banget-1);return showfeed;}function showterbaru(json) {var entry, posttitle, posturl, postimg, postcontent;var showblogfeed = ""; urlprevious = "";urlnext = "";for (var k = 0; k < json.feed.link.length; k++) {if (json.feed.link[k].rel == 'previous') {urlprevious = json.feed.link[k].href;}if(json.feed.link[k].rel == 'next') {urlnext = json.feed.link[k].href;}}for (var i = 0; i < numfeed; i++) {if (i == json.feed.entry.length) { break; }entry = json.feed.entry[i];posttitle = entry.title.$t;for (var k =0;k < entry.link.length; k++) {if (entry.link[k].rel == 'alternate') {posturl = entry.link[k].href; break;}}if ("content" in entry) {postcontent = entry.content.$t;} else if ("summary" in entry) { postcontent = entry.summary.$t;} else {postcontent = "";}if ("media$thumbnail" in entry) { postimg = entry.media$thumbnail.url;} else {postimg = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisgHoG68cVGFYux5tu8p2cqZmuO7lq99O5FbXj0RImJF4grBdz7Vo6n_4SWBMV9Dz-VABmb2Yz4OG4tEaBKOSl62LD0hHMkZ_t3KqUqU9KDxNQo1B71VrROkOar3tzCM5glqZ0rmz9CLk/s1600/no+image.jpg";} showblogfeed += "<div class='mas-elemen'>";showblogfeed += "<a href='" + posturl + "' target='_blank'><img src='" + postimg + "' /></a>";showblogfeed += "<h6><a href='" + posturl + "'>" + posttitle + "</a></h6>";showblogfeed += "<p>" + maskolisfeed (postcontent,charac) + "...</p>";showblogfeed +="</div>";} document.getElementById("terbaru").innerHTML = showblogfeed;showblogfeed = ""; if(urlprevious) {showblogfeed += "<a href='javascript:navigasifeed(-1);' class='previous'>◄ Previous</a>";} else { showblogfeed += "<span class='noactived previous'>◄ Previous</span>";}if(urlnext) {showblogfeed += "<a href='javascript:navigasifeed(1);' class='next'>Next ►</a>";} else {
showblogfeed += "<span class='noactived next'>Next ►</span>";}
showblogfeed += "<a href='javascript:navigasifeed(0);' class='home'>Home</a>";document.getElementById("mas-navigasifeed").innerHTML = showblogfeed;}function navigasifeed(url){var p, parameter;if(url==-1) {p = urlprevious.indexOf("?");parameter = urlprevious.substring(p);} else if (url==1) {p = urlnext.indexOf("?");parameter = urlnext.substring(p);} else {parameter = "?start-index=1&max-results=" + numfeed + "&orderby=published&alt=json-in-script"}parameter += "&callback=showterbaru"; incluirscript(parameter);}function incluirscript(parameter) {if(startfeed==1) {removerscript();}
document.getElementById("terbaru").innerHTML = "<div id='mas-loading'></div>"; document.getElementById("mas-navigasifeed").innerHTML = "";var archievefeed = urlblog + "/feeds/posts/default"+ parameter;var terbaru =document.createElement('script');terbaru.setAttribute('type', 'text/javascript'); terbaru.setAttribute('src', archievefeed);
terbaru.setAttribute('id', 'MASLABEL');document.getElementsByTagName('head' [0].appendChild(terbaru);startfeed = 1;}function removerscript() {var elemen = document.getElementById("MASLABEL");var parent = elemen.parentNode;
parent.removeChild(elemen);}onload=function() { navigasifeed(0); }
//]]>
</script>
var numfeed = 5; >> Jumlah Artikel terbaru yang ditampilkan pada widget
var urlblog = "http://www.seocips.com/"; >> ganti dengan URL blog Anda
var charac = 100; >> Jumlah karakter atau huruf pada setiap post.
Setelah itu save templates, kemudian menuju ke layout pilih kotak yang akan ditambahkan widget ini. Klik add gadget >> HTML/Javascript masukkan kode berikut ini kedalamnya :
<div id="terbaru"></div>Selesai. Selamat kini Widget Artikel terbaru dengan Navigasi Next dan Previous telah terpasang di template blogger anda.
<div id="mas-navigasifeed"></div>
Artikel Terkait Lainya
Langganan:
Posting Komentar (Atom)


